Q: So how does one begin crafting an adaptive or responsive design?
A: The same way you’d design any website. It all starts with the content.
When your client provides 6,000 words of website content (often broken down by pages), unless he or she is an information architect or usability specialist, chances are, you’ll find yourself suggesting content edits and placement changes.
Because an adaptive or responsive design displays on mobile, its content must fit admirably within a tiny viewport, and be readable. And while you could use a line navicon for navigation, buttons for mobile should be large and easy to strike. If you opt for larger buttons, your remaining screen real-estate for content is reduced. Content that doesn’t fit in the sweet spot, the portion of the mobile screen visible when the website first loads, will need to be scrolled to, by the user, if it’s to be read.
This means making some strategic decisions about what content actually belongs on the site, and where it gets placed – especially on the homepage.
Most people surf the web to get information. They research, and they’re lazy. Upon arriving at a site, they want to know immediately if the site has the information they seek. If they think it does, they’ll stick around to find it. If not, they move on to the next site. As designers, we need to take this behavior into account, and plan for it.
When I first met with my client prior to developing www.eternal-massage.com, we discussed the topic of content creation. He wanted to know what he should write for each page.
I suggested he write as little as possible, forgetting about where the content would be placed within the site, instead concentrating on why customers should engage him rather than his competitor. Days later he sent me a handful of photos and these 336 words :
Welcome to Eternal Massage:
I use established techniques of Swedish, Deep-Tissue and Sports Massage that are combined with various other modalities to form a unique bodywork treatment that will appeal to both the novice and experienced alike. I am innovative and pride myself on my long list of satisfied clients of over 10 years. We are Eternal Massage, where clients will come to expect a therapeutic experience which will support, heal and soothe mind, body and soul. Each body is unique and you will find a customized massage that addresses your specific needs.
My dedicated treatment rooms have been especially designed for comfort and state-of-the-art equipment. Breathe, relax, let go, stretch and surrender the stress, aches and pains of life. My goal is to provide you with the finest, most impactful, professional therapeutic and healing experience.
Eternal Massage is conveniently located with plenty of parking at 10 Colonial Rd. Suite 4 in Salem, MA, off of Jackson Street.
Saul Barragan
Saul Barragan has been practicing therapeutic and healing massage for over 10 years. He is highly skilled in numerous modalities such as deep tissue, shiatsu, reflexology, Swedish, Thai and neuromuscular techniques. He uses light to heavy pressure coupled with range-of-motion techniques for the neck, shoulders, arms and hip flexors. Saul’s highly focused treatment unites the body as a whole, giving the client a sense of connectedness and well-being. In addition to stretching tight muscles, the treatment increases circulation and reduces accumulated stress.
Nurture yourself with a therapeutic massage from Saul for a renewed you today!
Treatments
30min / $40
60min / $75
90min / $90Packages
$195 — 3 pack of 60 minute sessions ($30 savings)
$285 — 3 pack of 90 minute sessions ($30 savings)
$300 — 5 pack of 60 minute sessions ($75 savings)
$450 — 5 pack of 90 minute sessions ($75 savings)Packages must be paid in full at the time of purchase, in-office or by phone. Pre-paid sessions will remain on your account until they are used or for seven years, which ever comes first.
Mobile display was my biggest concern. Little content is visible in the tiny viewport, and whatever appears in it on the initial page load, has to hook the site visitor in to find out more. I needed to do some editing.
But what information would immediately let the potential customer know they’d found the right massage therapist for their needs and want to learn more?
- Name of the business / logo
- Service offerings unique to customer needs – a solution to their problems, and a way for them to identify with you
- Location – important, given services are delivered in person
- Call to action – also important is funneling the client to you. Without a call to action, a site visitor is forced to locate your contact page, to figure out how to reach you. Providing a call to action allows the customer to reach out effortlessly – remember, internet users are lazy. My client was already using an online booking app on a Facebook business page he’d set up, providing me an almost too-perfect call to action.
- Jump off to additional info about the business – the client’s content contained granular info about his technique, pricing, and background. All that was needed was a way to get the visitor there.
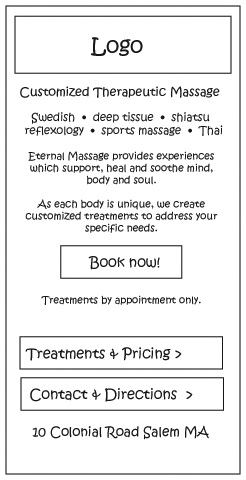
 Based on these 5 critical bits of information, I crafted this sketch, selecting bits from my client’s 336 words of provided content.
Based on these 5 critical bits of information, I crafted this sketch, selecting bits from my client’s 336 words of provided content.
Upon page load, potential customers see the name of the business, its unique service offerings, a call to action – a link to the online booking system, the business address, and big buttons shuttling the site visitor off to research more content about the business and services.
With a limited amount of targeted content in the viewport I decided to structure the site as a single page, to keep the site visitor engaged, by eliminating the need to load different pages, using the big buttons to hide and show the additional pages of content detail. This important content-based decision shaped not only the site’s mobile display, but its presentation on pad/tablet and desktop.
Thinking about content architecture on mobile display as your first step will ensure your site’s content is geared around the site visitor’s needs, and help your client connect with more customers – regardless of what device they use.